Web Agency in Toronto: 20 Web Design Trends for 2020
20 Web Design Trends for 2020
Web design trends keep changing constantly. There are a few popular styles such as colorful flat illustrations and the minimalist style as that would remain an all-time favorite. But the technical possibilities for web designers seem endless with new techniques to experiment with the earlier styles to reinvent the new styles. The modern web agency in Toronto emphasizes on creating more user-friendly sites using even designs and minimalist navigations – 2020 web designs are full of surprises.

Using attention-grabbing visuals and colors such as 3D effects, monochromatic color scheme, geometric patterns, visual and sound effects are all the web design trends for 2020.
So let us, the best Mississauga Web Design Company, introduce you to the best 20 web design trends for 2020.
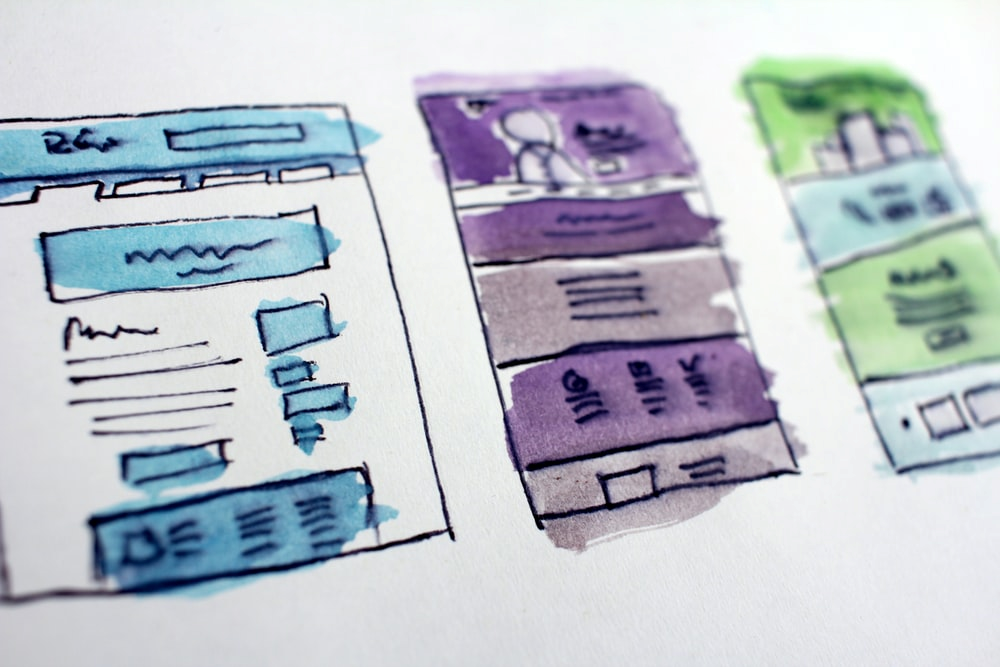
Imperfections that add personality
Personalized, hand-drawn icons and other similar elements project the brand personality and make it stand out from the competitors. Though this web design style is the counter-movement to the trend of pixel-perfect flat designs, it is sure to be liked by many which show the realistic version of the brand.
Audio user experience
One of the trends that are happening right now is enhancing user experience with sound or audio. Sound is used to enhance the quality of the website and the use of audio helps overcome the language barrier as the music is the best unifier for web-based storytelling.
A mix of illustration and realism
This web design is a funky yet cool one with the use of illustrations, bold geometric shapes, animations, and photographs. These collated seamlessly together into one piece as you scroll.
Dark mode
Dark mode web designs are easy on the eyes and make the color and design elements pop up, which gives it an ultra-modern look. The dark themes are best for OLED screens which are widely used these days. It improves the visibility of other accent colors and gives a truly dynamic design. Dark mode designs are aesthetic and fit-in perfectly with other design trends that have dark and moody color schemes or glowing neon colors giving a futuristic dark cyberpunk and dystopian look.

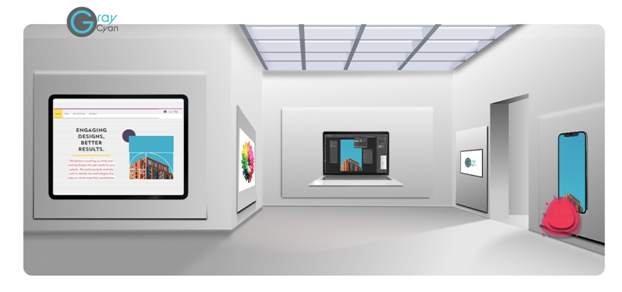
Immersive 3D images
Is there anyone who does not like 3D visuals? 3D visuals were not used in the web designs earlier. There might be many reasons like technological issues and expensive price tags. But the situation today has changed and has opened a new way for more and more designs. Cost-effective, hyper-realistic 3D visuals are now taking up the screen space to create an immersive picture space on the website. Our designers at Web Agency in Toronto creates an interactive 3D design. They draw users and encourages users to stay longer on the website.
Liquid animation
Liquid animation helps in transitioning the video elements and attracting clicks. Though a normal animation helps in drawing the user’s attention, the trick in liquid animation is the speed of movement that is smooth like fluid and perfectly timed for the realistic feel.
Navigation streamlined
With an increasing number of people using wearable devices such as smartwatches, web designers are tending to think for smaller/minimalist options. For a few years, navigation made simpler to accommodate small devices. These devices are easier to use and the users spend more quality time on the website instead of running around wondering how exactly to navigate the pages on the website.
Artistic illustrations
Artistic illustrations are continuously getting popular and trending for their looks and feel of the authentic yet whimsical unforced look. The simplicity of the design helps in giving it a natural look to the users.

Soft shadows, layers and floating elements
Adding soft shadows, layers and floating elements in the web design to create interest and depth to give the web page a ‘pseudo-3D’ looks is also a trendsetter in 2020. Shadowing, layering, or floating element effect add to text and images, taking the principles of material design a step ahead. This is done by the professional web designers in Mississauga Web Design Company by adding soft layers and shadows to the 2D objects to add depth, giving a lightweight feel to make it appear as floating over each other is over counters the classic flat designs.
Mix photography with graphics
Wild creativity can do by overlapping original graphics on the top of photographs to create a memorable visual for the viewers. A versatile collage-like web design trend can make to add cuteness and charm to even a bland image, which will help in better communication of complicated or abstract contents. It gives various options to customize the image and add a personal touch to it. Remember to match the style of the illustrations and graphics with the brand personality as well.
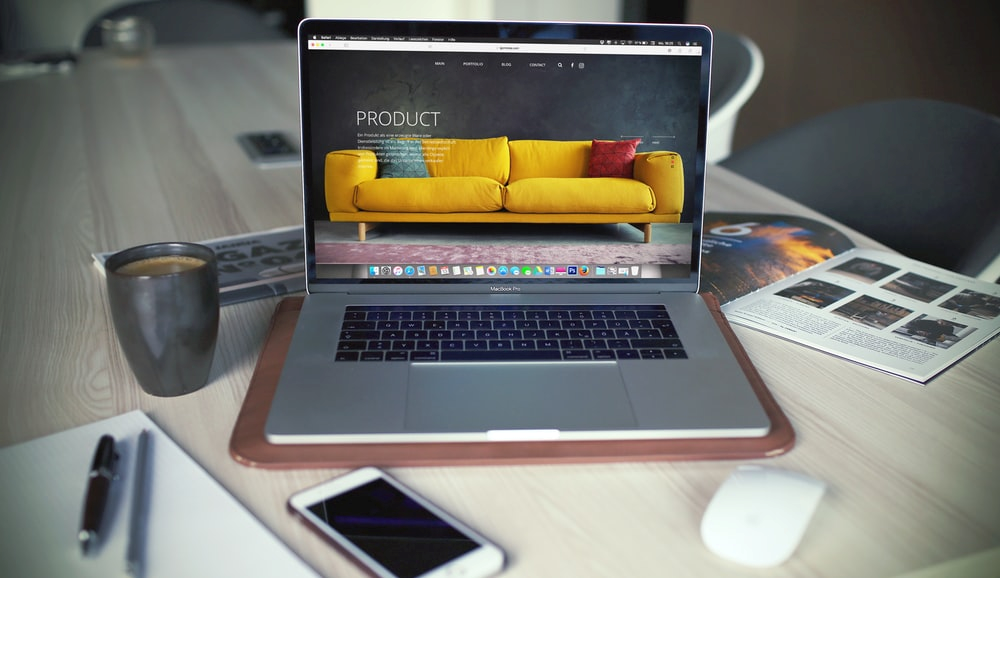
Solid white framed space
In 2020, the web designers are shifting towards a solid space around the image. They adding customized ways to use the white space or space of any color to make the designs more structured. By allowing each element on the page a generous amount of space gives the designs stability, visual shine, and solid structure. A neatly structured frame creates a pleasing and helpful order, helps in prioritization, and separating different parts of a page.
Overlapping layers
Overlapping as discussed above does not create a 3D effect, but it adds depth and dimension to projects. These overlapping layers work for any type of design with a single element or multiple elements used by our experts at Web Agency in Toronto.
Adding luminous and glowing color
Of late, courageous color pairing used strategically in web designing making it bold and daring. By using glow in the dark neon colors, glowing and luminous color combination in the dark background and muted shades gives the designs a special effect.
Breaking typographic rules
Typographic rules such as add spacing, sizing, line spacing, and breaks have broken to make a trend in the new web design that does not hurt the readability of the users. One example of these trends is making the main headlines that cross into the space of the background and a foreground image with neat color and placement, creating a layered effect.
Hidden navigation
Hidden navigation is another trendsetter for 2020. It is also a minimalistic feature that is used to save a lot of space on the website. This hidden navigation makes the web design look clearer to the users.
Color changing gradients
From a bold background with multiple color gradient to the subtle gradient that creates texture is in trend now. Instead of monotonous gradient colors, combine the gradients with different contrasting colors.
Text only
The text-only trend is fascinating to everyone so much in 2020 that they are tending to remove the typical background image and let only the typography do its job. Just the bold letters, outlined huge typos used to talk about the brand without any shapes, patterns, and images.
Color and typography inspired by vintage
One of the common styles in website design today is using vintage colors and typography. It gives a feeling of nostalgia yet a modern aesthetic look. It is still not an outdated style and liked by most of us.
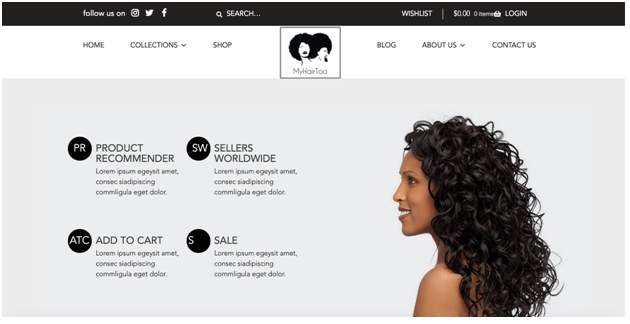
Just black and white
One of the trends for 2020 is experimenting with no colors at all. Sticking to just black and white background with grayscale images is a new trend. The website looks clean and crisp yet modern and on-trend when compared to other contemporary sites.

Geometric Shape and Patterns
Geometric shapes, lines, and patterns in the web design are making a comeback in 2020. These Geometric shapes used in the hero area of the sites which can be animated to attract the viewers.
There is no doubt that there are plenty of more designs trending in 2020. It is highly important to stay current with web design by keeping an eye on the major trends. We, part of the best website design agency in Toronto, have given some actionable ideas on web designs. If you enjoyed the article, let us know.